Wednesday, 27 April 2011
Finally Using Social Networks To Promote My Website
As i have linked my social networks up with my website i wanted to do it the other way round to advertise myself more.
This my Facebook info page, and as you can see from the image it is selected as my website.
This is my Twitter page and i also have my website address just below my name.
This my Facebook info page, and as you can see from the image it is selected as my website.
This is my Twitter page and i also have my website address just below my name.
Publishing Website Online
Next was to publish it on an actual website:
Step 6: In our lessons we got told this website 'awardspace.com'. This is a a website where you can pay for your website to be online or do it for free and have the 'onlinewebshop.net' at the end of the address not .com or co.uk. I chose the free option for starters so after that i filled in my details and chose the name of jpslatterydesign, because it relates best to my website.
Step 7: Once that was completed, i had to go back on to Dreamweaver and activate all my SWF files for my website. So selected: windows - files - manage sites - new - site. I then clicked on the Advanced option and chose the folder with the SWF files in. I then clicked on Remote Info - Access: FTP. In the FTP host box i copy and pasted my website address in, I also did the same to the Host directory box. After that i had to place in my code i was given and my chosen password. I clicked on use passive FTP and the clicked the Test button.
Step 8: Once that was done i selected the SWF files and my HTML file and dragged them to the left hand side.When that was completed i selected the files and pressed the arrow pointing up. I had a lot of problems with this as it placed too many files on that i didn't want, It took a while but i think i sorted it.
This is the image of my website actually posted with my own address.
Step 6: In our lessons we got told this website 'awardspace.com'. This is a a website where you can pay for your website to be online or do it for free and have the 'onlinewebshop.net' at the end of the address not .com or co.uk. I chose the free option for starters so after that i filled in my details and chose the name of jpslatterydesign, because it relates best to my website.
Step 7: Once that was completed, i had to go back on to Dreamweaver and activate all my SWF files for my website. So selected: windows - files - manage sites - new - site. I then clicked on the Advanced option and chose the folder with the SWF files in. I then clicked on Remote Info - Access: FTP. In the FTP host box i copy and pasted my website address in, I also did the same to the Host directory box. After that i had to place in my code i was given and my chosen password. I clicked on use passive FTP and the clicked the Test button.
Step 8: Once that was done i selected the SWF files and my HTML file and dragged them to the left hand side.When that was completed i selected the files and pressed the arrow pointing up. I had a lot of problems with this as it placed too many files on that i didn't want, It took a while but i think i sorted it.
This is the image of my website actually posted with my own address.
Publishing Website Online
Next i had to open the HTML in Dreamweaver:
Step 5: I opened the HTML in dreamweaver and to make the website position right, i selected modify - page properties. After that i changed the options of the pixels:
Left: 0 pixels Right: 0 pixels
Top: 0 pixels Bottom: 0 pixels
Then i clicked OK
This is what it looked like after.
Step 5: I opened the HTML in dreamweaver and to make the website position right, i selected modify - page properties. After that i changed the options of the pixels:
Left: 0 pixels Right: 0 pixels
Top: 0 pixels Bottom: 0 pixels
Then i clicked OK
This is what it looked like after.
Publishing Website Online
The Next step is to publish my website online:
Step 1: I need to publish it to start off, so i clicked on file then on publish.
Step 2: As i published my main page, i had to go on the file and see if it had placed an HTML option this being the firefox one above.
Step 3: I had clicked on the HTML and this is what it had shown me. My website published.But it doesn't stop there.
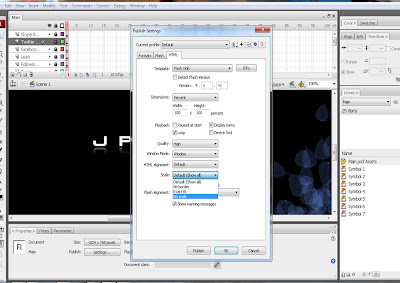
Step 4: Next i wanted my webpage to be placed in the right position. S i clicked on file - publish settings, i then clicked on the HTML option.As you can see i changed the dimensions to percent and i changed the scale to no scale.
Step 1: I need to publish it to start off, so i clicked on file then on publish.
Step 2: As i published my main page, i had to go on the file and see if it had placed an HTML option this being the firefox one above.
Step 3: I had clicked on the HTML and this is what it had shown me. My website published.But it doesn't stop there.
Step 4: Next i wanted my webpage to be placed in the right position. S i clicked on file - publish settings, i then clicked on the HTML option.As you can see i changed the dimensions to percent and i changed the scale to no scale.
Problem
After finalising my website together, I was considering on putting music on my background of the website. I researched around a lot and decided as this was the first time i ever did a website it was all hard for me to do, so i decided to pass on that idea and carry on with publishing it.
Wednesday, 20 April 2011
Linking The Social Networks (Facebook and Twitter) And Also Similar for Page Linking To My Website
Step 1: First i had to select the image of the Facebook logo and convert it to a button.
Step 2: I made sure i clicked on the Button option.
Step 3: Once that was done i clicked on to windows then Actions.
Step 4: I had to select get URL for the social network link, but for page link i select load movie.
Step 5: Is put the link in the URL box or in load movie box i would put the name of the image/page i would want and put .swf at the end.
Experiment Website
In class we were given different images and pages, so we could experiment and join them up in Flash to produce a website.This was a big help because i think it has given me the confidence to do my own website now.
I then posted it so this is what it looks like:
http://jpslattery.onlinewebshop.net/
I then posted it so this is what it looks like:
http://jpslattery.onlinewebshop.net/
Final Example Design Image Preview Page
This is how all my Image Preview Pages would look like. I have used the leafs effect again so it didn't look too plain. I think i have achieved a fresh simple look, which i am trying to aim for.
Progressing
After looking at the design for the image preview, i think it will probably be better for the images to be at the right hand side and the text on the left hand side.
Design Process
Here i have stacked the images behind each other like my sketched design. The next step is to do the drop shadows for the images.
I accomplished doing the drop shadow by duplicating the Mediacity image, i then turned the image verticle and positioned it so it had a slight gap between the images.I gave the copied layer a mask and used the gradient tool to give the blended shadow look.
Gallery Design
This is very similar to what i want my gallery to look like.I would have my images stacked behind each other,but will be is easily accessed too.
Research
This is the similar style to how i want my gallery to look.I want the look of the images reflecting on the floor of the black background.
Research
Now its time to research for my gallery page ideas. Already i have an idea im my head, its to produce a very similar look to the Itunes gallery.I love the way it reflects and gives it the effect of images standing on a shiny floor.Its clean and its very effective.
Research
After looking at the graph below it is very clear to me that i should keep on using the highly rated 'Microsoft Sans Serif',for my webpages.
Best Font To Use For Webpages
Survey statistics
These figures are the cumulative total of about 8 survey submissions per week since January 2003, 2633 total. The Windows applet-based survey was introduced on 21 April and is currently recording the frequency of 281 of the most common Windows fonts.
. Info sourced by Codestyle.
| Font name | Installed (%) | |
|---|---|---|
| Microsoft Sans Serif | 99.40% | |
| Arial Black | 96.85% | |
| Franklin Gothic Medium | 96.79% | |
| Palatino Linotype | 96.33% | |
| Verdana | 95.97% | |
| Comic Sans MS | 95.44% | |
| Arial | 95.40% | |
| Lucida Console | 95.29% | |
| Courier New | 95.14% | |
| Impact | 95.02% | |
| Tahoma | 94.95% | |
| Sylfaen | 94.19% | |
| Trebuchet MS | 93.66% | |
| Lucida Sans Unicode | 91.57% | |
| Georgia | 89.18% | |
| Arial Narrow | 86.02% | |
| Century Gothic | 83.63% | |
| Bookman Old Style | 83.06% | |
| Times New Roman | 82.80% | |
| Vrinda | 82.57% | |
| Kartika | 82.36% | |
| Book Antiqua | 82.07% | |
| Monotype Corsiva | 81.14% | |
| Garamond | 76.72% | |
| Lucida Sans | 75.65% | |
| Haettenschweiler | 70.15% | |
| MS Reference Sans Serif | 67.74% | |
| Bradley Hand ITC | 59.12% | |
| Papyrus | 58.92% | |
| French Script MT | 58.32% | |
| Tempus Sans ITC | 58.12% | |
| Edwardian Script ITC | 57.11% | |
| Franklin Gothic Book | 57.11% | |
| Franklin Gothic Medium Cond | 56.91% | |
| Perpetua | 56.91% | |
| Copperplate Gothic Light | 56.71% | |
| Lucida Bright | 56.71% | |
| Curlz MT | 56.51% | |
| Engravers MT | 56.31% | |
| Franklin Gothic Demi | 56.31% | |
These are only the top forty fonts, see the full Windows font survey results (about 100 KB) for a complete listing.
Several of the lowest rank fonts have been removed from the current survey of best fonts, but their reported frequency is recorded here for reference.
UK Government recommendations on best fonts to use:
Use only clear, commonly used fonts. Avoid the use of small text. Users should have the ability to scale fonts.
Guidelines for UK Government websites
Illustrated handbook for Web management teams
Illustrated handbook for Web management teams
Jakob Nielsen’s Readability Guidelines for Website Font Size
- Do not use absolute font sizes in your style sheets. Code font sizes in relative terms, typically using percentages such as 120% for big text and 90% for small text.
- Make your default font size reasonably big (at least 10 point) so that very few users have to resort to manual overrides.
- If your site targets senior citizens, use bigger default font sizes (at least 12 point).
- If possible, avoid text that’s embedded within a graphic, since style sheets and font size buttons don’t have any effect on graphics. If you must use pictures of text, make sure the font size is especially large (at least 12 point) and that you use high-contrast colors.
- Consider adding a button that loads an alternate style sheet with really big font sizes if most of your site’s visitors are senior citizens or low-vision users. Few users know how to find or use the built-in font size feature in current browsers, and adding such a button within your pages will help users easily increase text size. However, because every extra feature takes away from the rest of the page, I don’t recommend such a button for mainstream websites.
- Maximize the color contrast between the text and the background (and do not use busy or watermarked background patterns). Despite the fact that low-contrast text further reduces readability, the Web is plagued by gray text these days.’
Jakob Nielsen’s Alertbox, August 19, 2002
Jakob Nielsen’s Top Ten Web Design Mistakes of 2005
- #1 – Legibility Problems
Bad fonts won the vote by a landslide, getting almost twice as many votes as the #2 mistake. About two-thirds of the voters complained about small font sizes or frozen font sizes; about one-third complained about low contrast between text and background. - http://www.hobo-web.co.uk/best-font-size/
Subscribe to:
Comments (Atom)